Vimiumなどを使ってキーボード主体でブラウザを操作していると、Cosense(旧Scrapbox)もキーボードで操作したくなります。
そこで、スラッシュキーで検索バーに移動するためのスクリプトを自分用に作ったので、ここにシェアしておきたいと思います。
なお、拡張機能やスクリプトコードの利用は自己責任でお願いします。
前提条件
・ChromeまたはChromiumベースのブラウザを利用していること
動作の詳細
トップページでのみショートカットが有効になります。
本文のページでは文字としてスラッシュを入力をしたい場合と競合するため、意図的に無効にしています。
概要
TempermonkyというChrome拡張機能をインストールし、イベントリスナーを追加します。
設定手順
ChromeにTempermonkyをインストールする
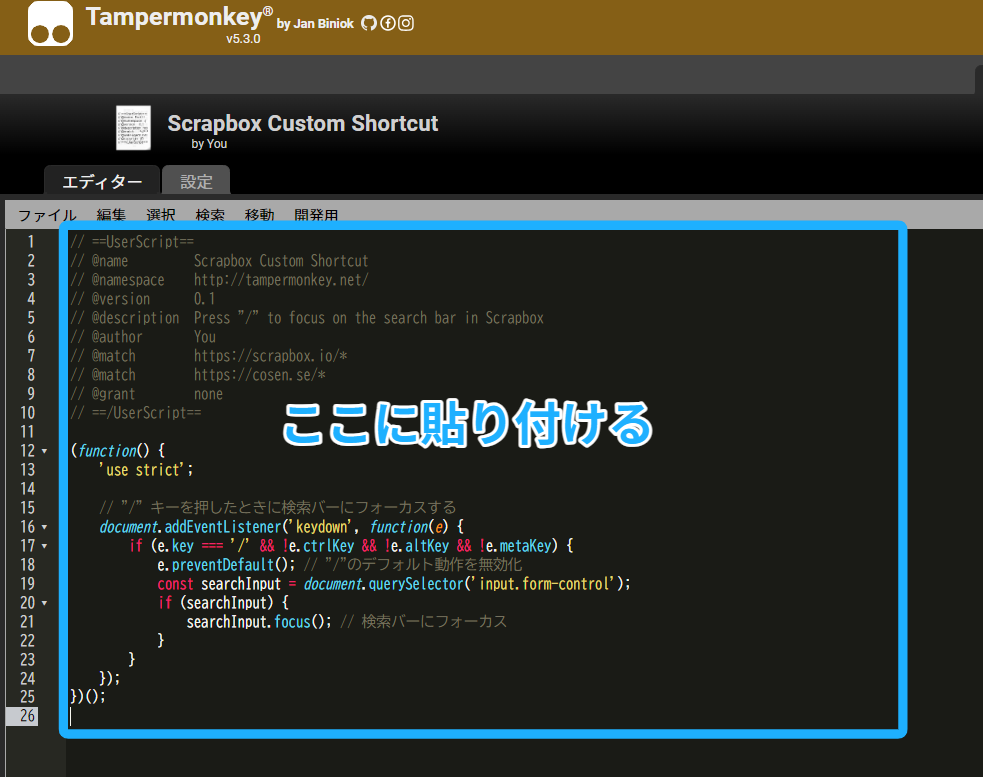
Tempermonkyにスクリプトをセットする
// ==UserScript==
// @name Scrapbox Custom Shortcut
// @namespace http://tampermonkey.net/
// @version 0.2
// @description Press "/" to focus on the search bar in Scrapbox
// @author You
// @match https://scrapbox.io/*
// @match https://cosen.se/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// "/" キーを押したときに検索バーにフォーカスする
document.addEventListener('keydown', function(e) {
// 現在のURLが「/」で終わっていない場合はスクリプトを終了する
if (!window.location.pathname.endsWith('/')) {
return;
}
// 現在のURLが「/」で終わっている(ホーム画面)の場合はスクリプトを継続する
if (e.key === '/' && !e.ctrlKey && !e.altKey && !e.metaKey) {
e.preventDefault(); // "/"のデフォルト動作を無効化
const searchInput = document.querySelector('input.form-control');
if (searchInput) {
searchInput.focus(); // 検索バーにフォーカス
} else {
console.log('検索バーが見つかりません');
}
}
});
})();

Cosenseのページをリロードする
完成
/ キーで検索バーにフォーカスされるようになっているはずです。
コードの説明
@matchで、CosenseのURLにマッチしているか判定します。e.key === '/' で、スラッシュ入力を検知し、searchInput.focus() で検索バーにフォーカスします。
ブログを書いてる人
